Getting started on Chromecast
This how-to guide describes how to set up a Chromecast Receiver application using the THEOplayer SDK.
This guide is intended for developing a Chromecast Receiver application with Google Cast SDK v2. Since Google Cast SDK v2 is deprecated by Google, we highly recommend developing your Chromecast SDK with CAF instead of v2. You can find the THEOplayer Cast Receiver Reference app here.
Prerequisite:
You need to build a THEOplayer Chromecast Receiver SDK from THEOportal.
Set up a web project
A Chromecast Receiver application is a web project. Create a sample project, add a _receiver_ folder, and create an index.html file in this folder with the following skeleton code.
Integrate the Google Cast Receiver SDK
By including the Google Cast Receiver SDK, you have access to the Receiver API. The THEOplayer Receiver SDK leverages this API.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>THEOplayer Chromecast Receiver Sample Application</title>
<script src="//www.gstatic.com/cast/sdk/libs/receiver/2.0.0/cast_receiver.js"></script>
</head>
<body></body>
</html>
Integrate the THEOplayer Chromecast Receiver SDK
By including the THEOplayer Chromecast Receiver SDK, you have access to the THEOplayer Receiver SDK. This SDK consists of a JavaScript library (consisting of four files) and a CSS file. Create a release folder, and put the 5 files belonging to the THEOplayer Chromecast Receiver SDK in this folder.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>THEOplayer Chromecast Receiver Sample Application</title>
<script src="//www.gstatic.com/cast/sdk/libs/receiver/2.0.0/cast_receiver.js"></script>
<script src="../release/THEOplayer-cast-receiver.js"></script>
<link rel="stylesheet" type="text/css" href="../release/ui.css" />
</head>
<body></body>
</html>
Set up THEOplayer instance
Setting up a THEOplayer instance in a Chromecast Receiver application is similar to our Web SDK. More information on setting up the THEOplayer Web SDK can be found at Getting Started on Web.
You need to add a DOM-element which will contain the user interface of THEOplayer, and you need to initialize the THEOplayer instance through JavaScript code.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>THEOplayer Chromecast Receiver Sample Application</title>
<script src="//www.gstatic.com/cast/sdk/libs/receiver/2.0.0/cast_receiver.js"></script>
<script src="../release/THEOplayer-cast-receiver.js"></script>
<link rel="stylesheet" type="text/css" href="path/to/theoplayer/ui.css" />
</head>
<body>
<div id="my-player"></div>
<script>
var player = new THEOplayer.Player(document.getElementById("my-player"), {
libraryLocation: "path/to/theoplayer/",
license: "your-license-here"
});
</script>
</body>
</html>
Optional: alter default UI
The CSS snippet added to the code-block below have the following effect:
.THEO-cast-receiver-player .THEO-cast-receiver-logo: Change the default splash image when your receiver app is loading. This default splash image will show a THEOplayer-branded image, but you might want to replace it with a different image..THEO-cast-receiver-player .THEO-cast-receiver-watermark: Change the default watermark logo which is shown when pausing (or buffering). This default watermark logo will show a THEOplayer-branded image, but you might want to replace it with a different image.
In each of the examples, be sure to set the image source correctly, by replacing the '...'.
Note that you can also use the easy UI skinning colors to modify the UI as described in http://demo.theoplayer.com/ui-skinning. You can reuse the CSS you use in the THEOplayer Web SDK in your Chromecast receiver as well!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>THEOplayer Chromecast Receiver Sample Application</title>
<script src="//www.gstatic.com/cast/sdk/libs/receiver/2.0.0/cast_receiver.js"></script>
<script src="../release/THEOplayer-cast-receiver.js"></script>
<link rel="stylesheet" type="text/css" href="../release/ui.css" />
<style>
.THEO-cast-receiver-player .THEO-cast-receiver-logo {
position: static;
margin: 0 auto;
width: 100%;
height: 100%;
background:
url("...") no-repeat,
no-repeat center;
background-size: cover;
}
.THEO-cast-receiver-player .THEO-cast-receiver-watermark {
width: 124px;
height: 65px;
background-image: url("...");
}
</style>
</head>
<body>
<div id="my-player"></div>
<script>
var player = new THEOplayer.Player(document.getElementById("my-player"), {
libraryLocation: "../release/"
});
</script>
</body>
</html>
Publish the application
Before you can deploy your application, you should upload your web project to an HTTPS location. (e.g. https://cdn.your-website.com/cast/chromecast/sample-project/)) Ensure that your folder structure respects the aforementioned structure.
Deploy the application
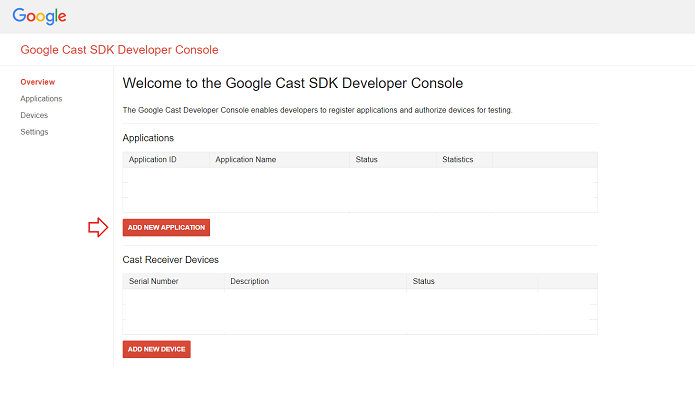
This has to be done through the Google Cast SDK Developer Console
Your Chromecast Receiver sample application is now in a state where it can be deployed as a real application. If you have a Google Cast SDK Developer Console, you can log in to https://cast.google.com/u/1/publish/#/overview.



You have to go through the following steps:
- Click "ADD NEW APPLICATION".
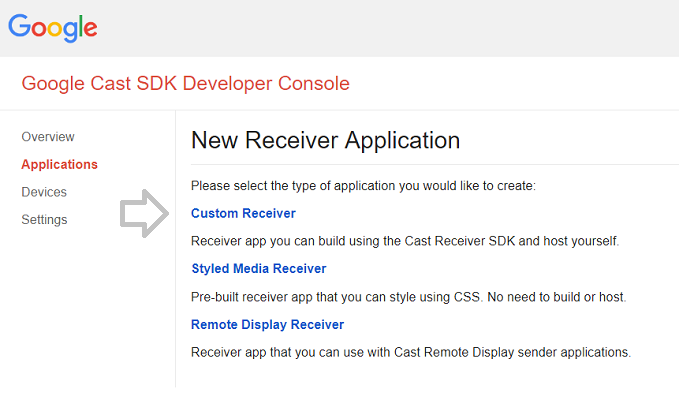
- Select "Customer Receiver".
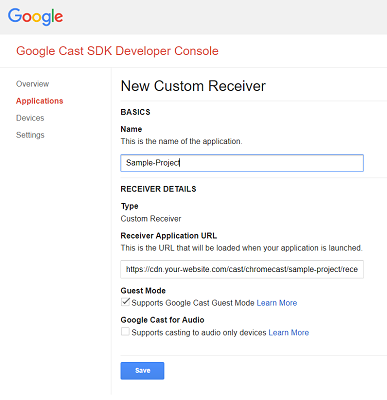
- Enter information and refer to the HTTPS location of your web project.
- Press start and wait.
Test it
Once your application is published, you can start casting from your THEOplayer Web SDK, iOS SDK or Android SDK. You need to set the correct appID, enable Chromecast and press the Chromecast icon. Additionally, you can start casting through the Cast API.