Getting started guide for THEOplayer iOS/tvOS SDK 5.0
In this guide we explain how to get up and running with THEOplayer 5.0. The guide will cover the steps on how to setup the core THEOplayer SDK alongside a few additional integrations to extend beyond the basic features.
What's new in THEOplayer 5.0?
There are quite a few nice changes that are significant improvements over the previous versions.
For starters, the iOS and tvOS SDKs are now unified in a single framework. Full API interoperability can be expected with features implemented to be compatible for both platforms.
Another welcome change is that the THEOplayer iOS/tvOS SDK 5.0 moves towards more modularized features, which means there is a base SDK that can handle basic playback and additional feature integrations are provided as separate modules that can be added as desired. This approach gives more flexibility and results in a reduced application size, since non-required parts are not included in the build of the application.
And last but not least, the biggest change that THEOplayer 5.0 brings is the removal of the SDK's dependency on the WebView to handle video-playback and supported features. This will have a very positive impact on the performance of the SDK as it will remove a layer of complexity of bridging between native and web environments. Removing the WebView dependency will also allow us to move many of the APIs from being asynchronous to being synchronous, such as querying the current playback time, requesting active ad breaks, etc...
Setup
THEOplayer license
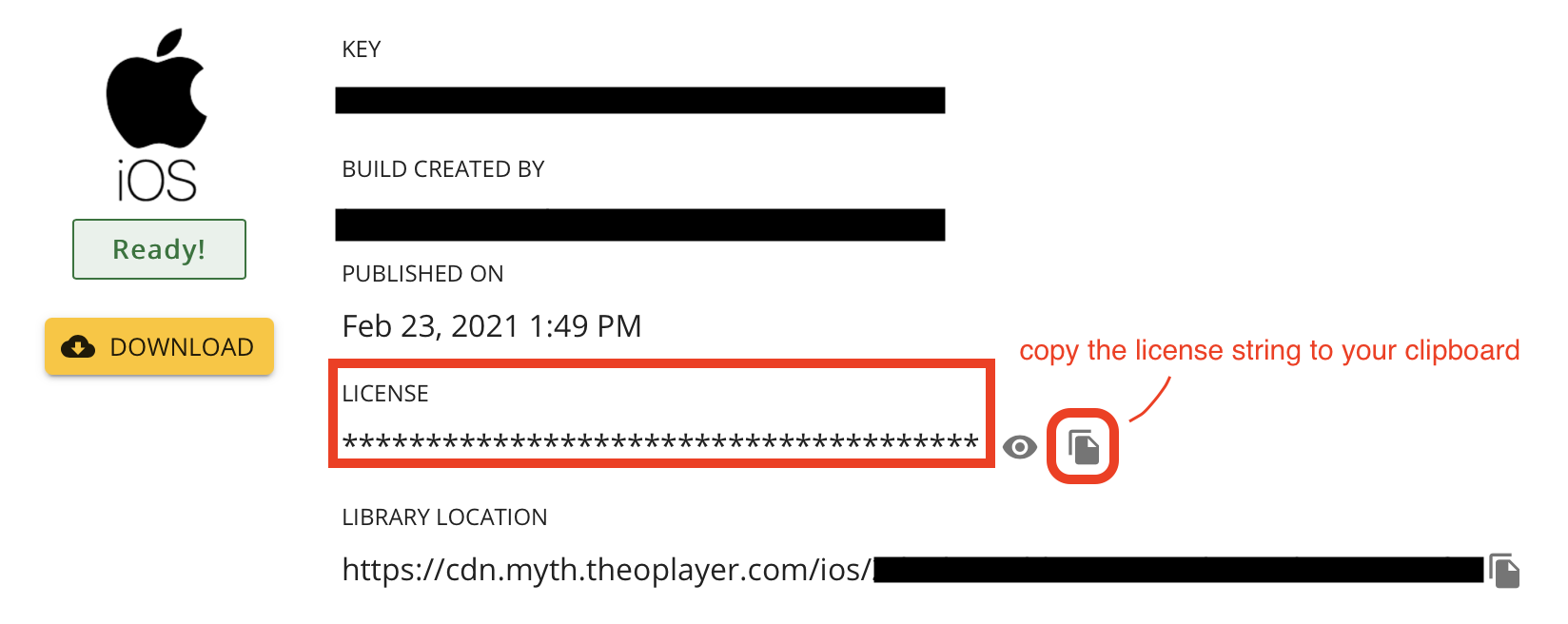
THEOplayer requires a valid THEOplayer license in order to use the SDK. Later in the guide we explain how to pass the license to the SDK. Request your license via https://portal.theoplayer.com where you can create a THEOplayer iOS/tvOS SDK. Note: It's possible to add multiple platforms in a single license ie. iOS & tvOS. After creating an iOS SDK, you can copy its license string to your clipboard as demonstrated in the screenshot below.

Installation
THEOplayer 5.0 is released exclusively on package managers (Cocoapods, and Swift Package Manager later to come) which allow developers to easily fetch and implement the latest player into their app.
It's considered good practice to run pod repo update before adding new pods to your Podfile.
This will help find newly added pods by updating the list of references to the public spec repos.
If you just installed Cocoapods or are already up-to-date, then this step can be skipped.
Add pod 'THEOplayerSDK-core', '~> 5' similar to the following to your Podfile:
target 'MyApp' do
pod 'THEOplayerSDK-core', '~> 5'
end
Note that you can omit ~> 5 to get the latest published version of the THEOplayerSDK.
Then, using the terminal navigate to the directory where your Podfile is located and run:
pod install
If it's the first time that your project integrates with Cocoapods, then after this point you should stop using the xcodeproj file and use the xcworkspace file instead generated by Cococapods.
Usage
The following code snippets will demonstrate a basic playback scenario. The demo adopts the UIKit framework, and assumes the usage of UIViewController.
Adding the THEOplayer license
After obtaining your THEOplayer license string, navigate to your Xcode project's plist file and add a new key/value entry.
The key should be THEOplayerLicense and the value should be your license string.
Importing the framework
The package manager should take care of embedding the framework into your project. All that is left to do is to add the import statement in your source files where you would like to use the player:
import THEOplayerSDK
Setting up the player
THEOplayer provides a configuration object to configure the player settings. In the following snippet we configure the player license to be passed to the player.
Note: If the license is provided through the plist file (as mentioned above), then passing again in the player configuration is not required.
var theoplayer: THEOplayer!
...
...
override func viewDidLoad() {
...
let playerConfig = THEOplayerConfiguration(license: "your_license_here")
self.theoplayer = THEOplayer(configuration: playerConfig)
...
}
Note: It is recommended to have a strong reference to the player as demonstrated in the above code snippet.
Displaying the player
THEOplayer provides conventional APIs similar to the UIKit view setup. The following snippet demonstrates how to present an inline player view:
let playerFrame = CGRect(x: 0, y: 0, width: 320, height: 180)
theoplayer.frame = playerFrame
theoplayer.center = view.center
theoplayer.addAsSubview(of: self.view)
For more information on how to present the player in various modes, please check out the player documentation for the PresentationMode API. The link to the API reference can be found at the end of this guide.
Adding a source for playback
Sources are passed to the player via an object called SourceDescription. The following snippet uses a source URL that serves an HLS manifest file:
let source = "https://cdn.theoplayer.com/video/big_buck_bunny/big_buck_bunny.m3u8"
let mimeType = "application/x-mpegurl"
theoplayer.source = SourceDescription(source: TypedSource(src: source, type: mimeType))
Note: Sources that are not whitelisted in the THEOplayer license will fail to play. If no player license is configured, then by default only sources from the theoplayer domain will play. This is the reason why for example the demo will playout the source in the snippet above, but will fail for different domain sources in case of missing the player license.
Basic playback controls
1. To start playback:
theoplayer.play()
2. To pause or stop playback, simply call (in respective order):
theoplayer.pause()
theoplayer.stop()
The difference between the pause and stop methods is that pause will allow the player to continue if play is called, whereas stop will end playback. When stopped, a new source is expected to be set.
3. To seek forward or backward in time:
let time: Double = 30.0
theoplayer.setCurrentTime(time)
4. To get the current playback time and seek forward:
theoplayer.requestCurrentTime { (time, error) in
if let timeInSeconds: Double = time {
// Jump 10 seconds forward
theoplayer.setCurrentTime(time + 10)
}
}
Attaching player event listeners
It's very useful, especially for state management, during the player's lifecycle to listen to certain events that are dispatched from the THEOplayer SDK.
For example, to listen to the time update event and update the application of the UI to reflect the change:
var eventListener: EventListener?
...
...
eventListener = theoplayer.addEventListener(type: PlayerEventTypes.TIME_UPDATE, listener: onTimeUpdate)
...
...
func onTimeUpdate(event: TimeUpdateEvent) {
playerInterfaceView.currentTime = Float(event.currentTime)
}
To remove an event listener:
theoplayer.removeEventListener(type: PlayerEventTypes.TIME_UPDATE, listener: eventListener!)
For more player event types, please check out the player documentation for the PlayerEventTypes API. The link to the API reference can be found at the end of this guide.
Extending THEOplayer with Google IMA Ads
Playing advertisements has never been simpler and as convenient. The THEOplayer Google IMA integration framework is a lightweight module that can optionally be added to your project to provide ad playback.
Installation
Simply add the following to your project's Podfile:
pod 'THEOplayer-Integration-GoogleIMA', '~> 5'
And import it to your source files with:
import THEOplayerGoogleIMAIntegration
Usage
After initialising your THEOplayer instance, it's time to initialise the integration and pass it to the THEOplayer instance:
let imaIntegration = GoogleIMAIntegrationFactory.createIntegration(on: self.theoplayer)
theoplayer.addIntegration(imaIntegration)
All that is left to do is to define an AdDescription object to specify the advertisement to play:
let adSrc = "https://cdn.theoplayer.com/demos/ads/vast/dfp-preroll-skip-5s.xml"
let adDescription = GoogleImaAdDescription(src: adSrc)
// or
let adDescriptionWithOffset = GoogleImaAdDescription(src: adSrc, timeOffset: "10")
The time offset helps VAST ads to play at a specific timestamp. VMAP ads can define that behavior inside their manifest file thus they don't require a timeOffset parameter.
Finally, we pass the ad description to the player either by setting it in the source:
let source = "https://cdn.theoplayer.com/video/big_buck_bunny/big_buck_bunny.m3u8"
let mimeType = "application/x-mpegurl"
let sourceDescription = SourceDescription(source: TypedSource(src: source, type: mimeType), ads: [adDescription])
Or by calling the ad schedule API:
theoplayer.ads.schedule(adDescription: adDescription)
And that's all. A VAST ad without a timeOffset argument in the description will play as a preroll before the main content.
Limitations
- Prerolls must be loaded after the player view is fully rendered and ready. This means attempting to load the ad in the
viewDidLoadlifecycle will result in a failed request. - There is a known bug by Apple that throws runtime warnings concerning the main thread. If you run into this warning while using the IMA SDK, please check this thread for more information.
Google DAI
Alternatively, the integration also supports server side ad insertion. To play a dynamically loaded advertisements, initialise the integration and pass it to the THEOplayer instance the same way as above:
let imaIntegration = GoogleIMAIntegrationFactory.createIntegration(on: self.theoplayer)
theoplayer.addIntegration(imaIntegration)
The only requirement is to pass a typed source to the player of type GoogleDAITypedSource, with an ssai configuration of GoogleDAIVodConfiguration for VOD, or GoogleDAILiveConfiguration for live playback.
let daiConfig = GoogleDAIVodConfiguration(videoID: "tears-of-steel", contentSourceID: "2528370", apiKey: "", authToken: nil, streamActivityMonitorID: nil, adTagParameters: ["npa": "1"])
let typedSource = GoogleDAITypedSource(ssai: daiConfig)
or
let daiConfig = GoogleDAILiveConfiguration(assetKey: "sN_IYUG8STe1ZzhIIE_ksA", apiKey: "", authToken: nil, streamActivityMonitorID: nil, adTagParameters: ["npa": "1"])
let typedSource = GoogleDAITypedSource(ssai: daiConfig)
Additional DAI related APIs can be accessed via theoplayer.ads.dai or imaIntegration.dai.
Ad events can be monitored via theoplayer.ads.addEventListener. For a list of event types, check the AdsEventTypes.
Extending THEOplayer with GoogleCast
Similar to the IMA integration, THEOplayer 5.0 provides the THEOplayer GoogleCast integration framework which is a standalone module that can optionally be added to your project to provide casting capabilities (aka assuming the sender application role) to chromecast devices.
Installation
Simply add the following to your project's Podfile:
pod 'THEOplayer-Integration-GoogleCast', '~> 5'
And import it to your source files with:
import THEOplayerGoogleCastIntegration
Usage
First thing to do is to set the context in your AppDelegate file's didFinishLaunchingWithOptions method:
CastIntegrationHelper.setGCKCastContextSharedInstanceWithDefaultCastOptions()
Second, you will need to provide some privacy permissions and network discovery allowances. For more information on this, please check the following documentation about permissions and discovery.
After initialising your THEOplayer instance, it's time to initialise the integration and pass it to the THEOplayer instance:
let castConfiguration: CastConfiguration = CastConfiguration(strategy: .auto)
let castIntegration: THEOplayerSDK.Integration = GoogleCastIntegrationFactory.createIntegration(on: self.theoplayer, with: castConfiguration)
theoplayer.addIntegration(castIntegration)
For more extensive example on how to implement GoogleCast with THEOplayer, please check this sample app.